今回は僕のSNS等で使っているアイコンの作成の仕方についてお話しします。
2020.9.6時点の僕のブログとSNSのアイコンは自作した僕のアバター画像です。
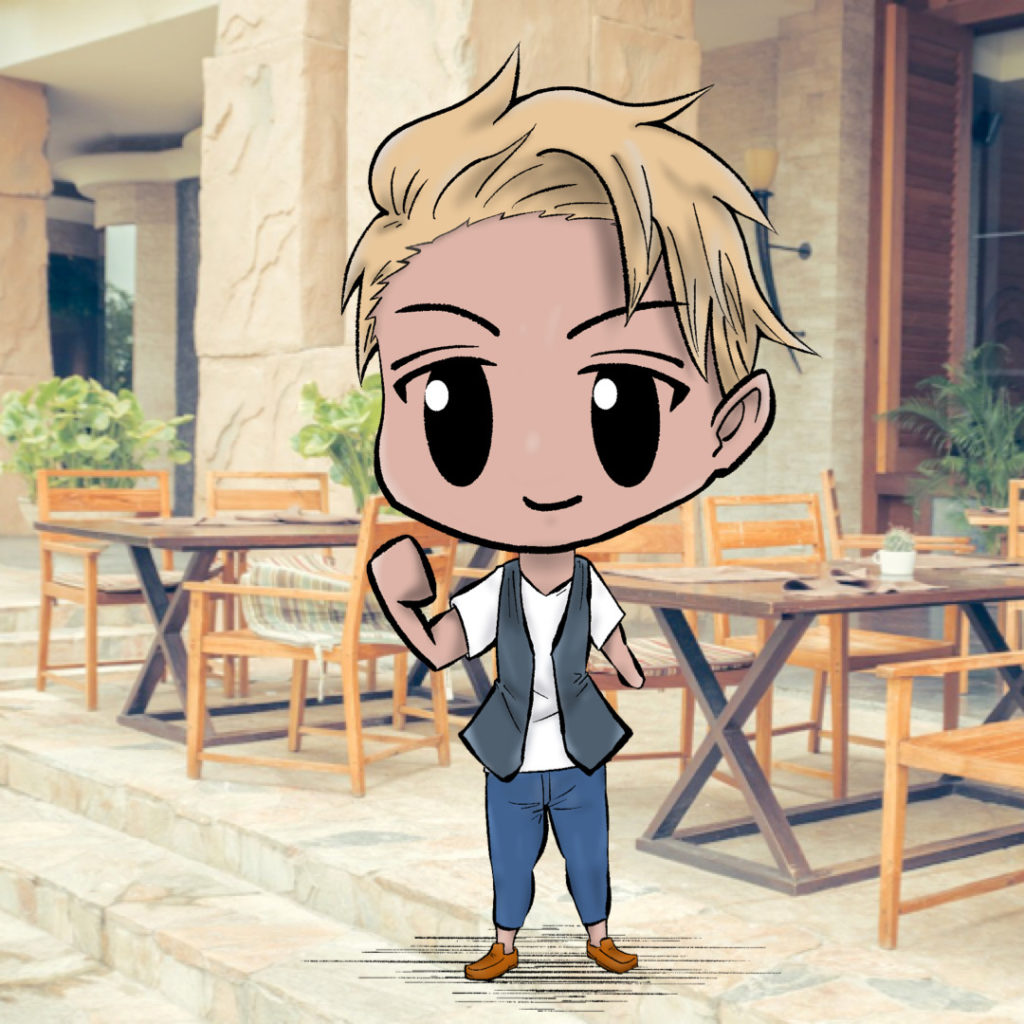
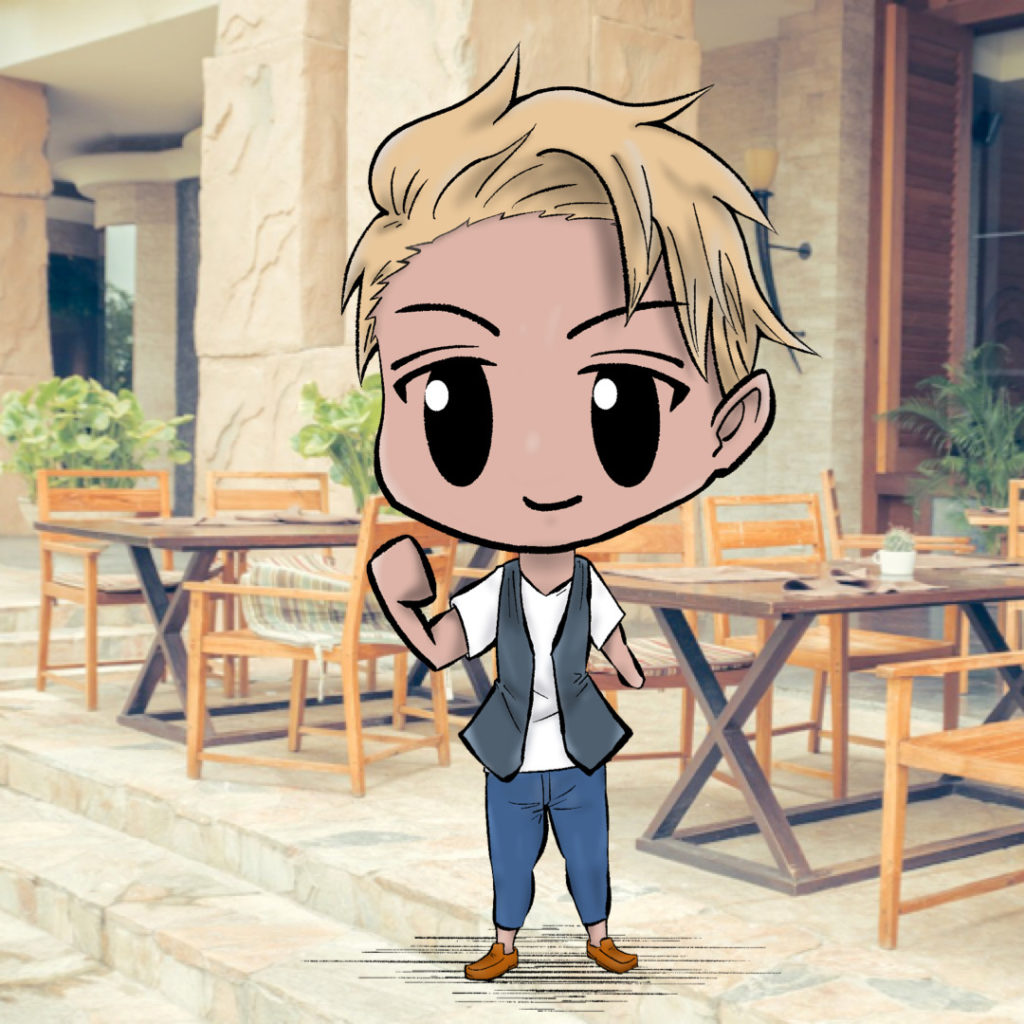
その画像がこちらです。

僕は社会人になってから毎週日曜日に漫画を作ることを目的に、授業を受けに学校へ通っていたこともあります。
アナログからデジタルまで一通りの授業を受けたのでそれを生かしてみました。
そしてその第一弾の作画がアイコンな訳であります!
そんな僕の「無料」で「オリジナル」の画像を作成するためにやった行程を、0からお話しします。
この記事を読んで得られるメリットはこちらです。
- オリジナルのアイコンの作り方がわかる
- 僕の使っているアプリ等がわかる
今回オリジナルのアイコンを作りたい方なのでiPad・タブレットを使用します。以下iPad・タブレットを使用している体で進めていますのでご了承ください。
似顔絵のプロフィールアイコンを作るためにこれを使います

まずは、僕が使ったアプリ・サイトはこちらです。
- MediBang Paint【iOS】【Android】
- O-DAN(オーダン)
- Phonto【iOS】【Android】
この3つを使ってオリジナルアイコンを作成しました。
すでに知っているかもしれませんが、こちら3つとも無料で使用できます。
もちろん有料プランもありますが、この記事を書いている僕の使用頻度等を考えると無料で十分かなと判断していますし、十分です。
有料プランでなくとも十分機能的には想像以上の活躍をしてくれます。
メインとしてはMediBang Paintを使いますが、他の2つについてもしっかり説明いたしますのでご安心ください。
似顔絵のプロフィールアイコンを作る工程について

それでは手順を説明していきます。
使用する媒体ごとに項目を区切りますので、どうぞ自分のペースに合わせてご覧ください。
まずはMediBang Paintを使用します

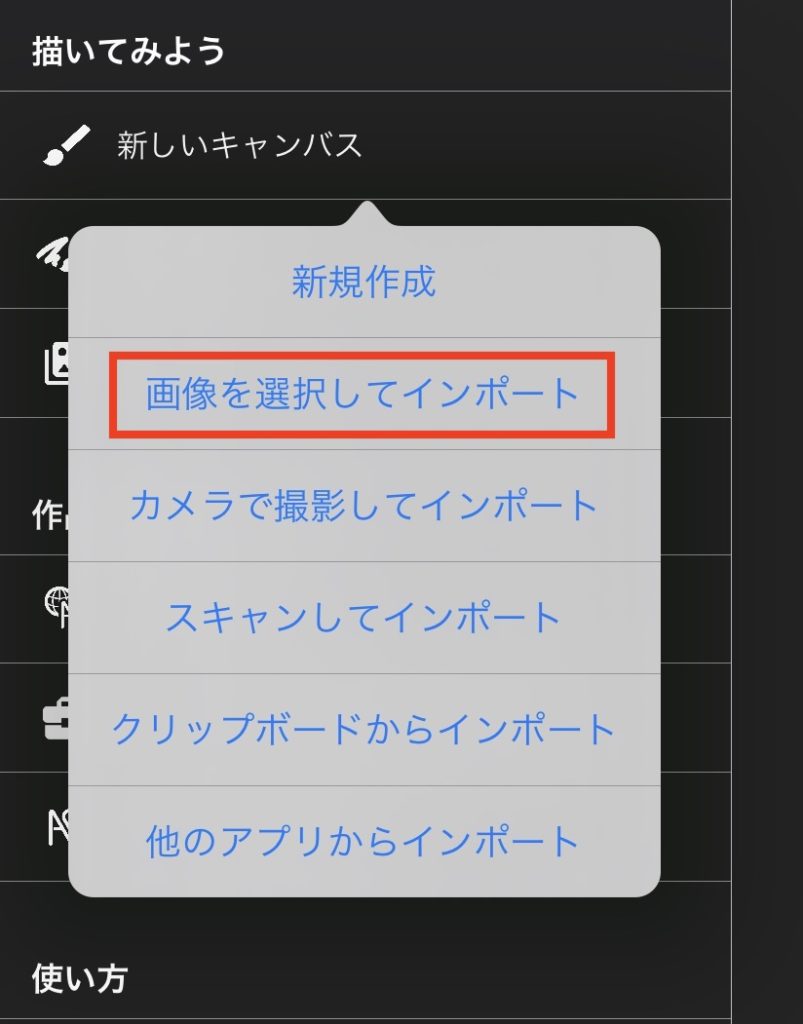
アプリを開いて「新しいキャンバス」を選択して「画像をインポート」を選択します。
理由は、下書きを表示させるためです。
これを選択するとタブレットに保存してある画像を選んで、キャンバスに貼り付けた状態からスタートできます。
編集画面になりましたら、選択した画像が正しく表示されているかを確認してください。
大丈夫なようでありましたら画面右上(タブレットを横向きで表示している場合)に「不透明度」の項目が出てきますので、こちらのパーセンテージを下げていきます。
僕は大体50%ほどにしてから線画を書き出していきます。(こちらは人の好みですので、見難いと言う方はパーセンテージを上げてみてください。)

そして画像が正方形でない場合は正方形に編集します。
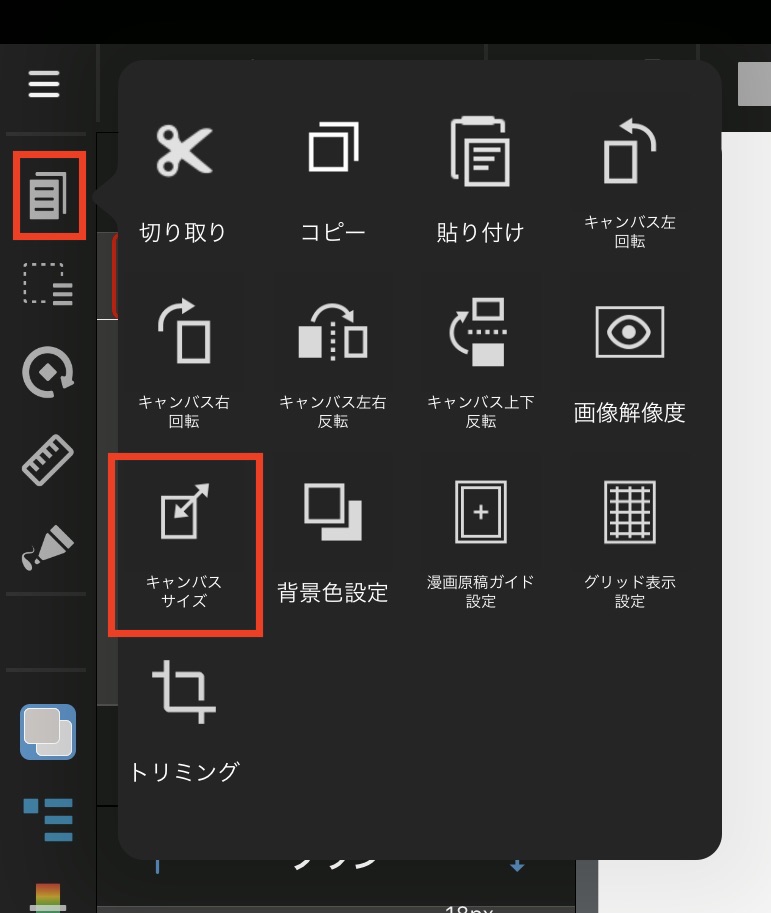
画面左上にある三本バー【メニュー】の下にある「プリントが重なっているアイコン」を選択します。その中の「キャンパスサイズ」をタップすると数値で変更する事ができますので、縦と横を同じ数値に合わせます。
数値については現在表示されている数値の、大きい方に合わせておけば問題なく作業に入れるはずです。
正方形にする理由は、アイコン作成のためその方がイラスト完成後に編集がしやすいからです。
用途によってサイズは異なりますので、目的に合わせてサイズは変更していただいて結構です。
次に必ず新規レイヤーを追加してください。
理由としましては、初期状態で表示されている画像は下書きの下書き状態になります。そのためこのレイヤーに直接書き込むと、今後の作業に大きく支障が出ます。
「編集画面になったら、新規レイヤーを追加する。」は忘れずにしてください。
この後は実際に下書きに沿って線画を描いていき、続いて色塗りをしていきます。
※今回の記事では絵の書き方は割愛させていただきます。

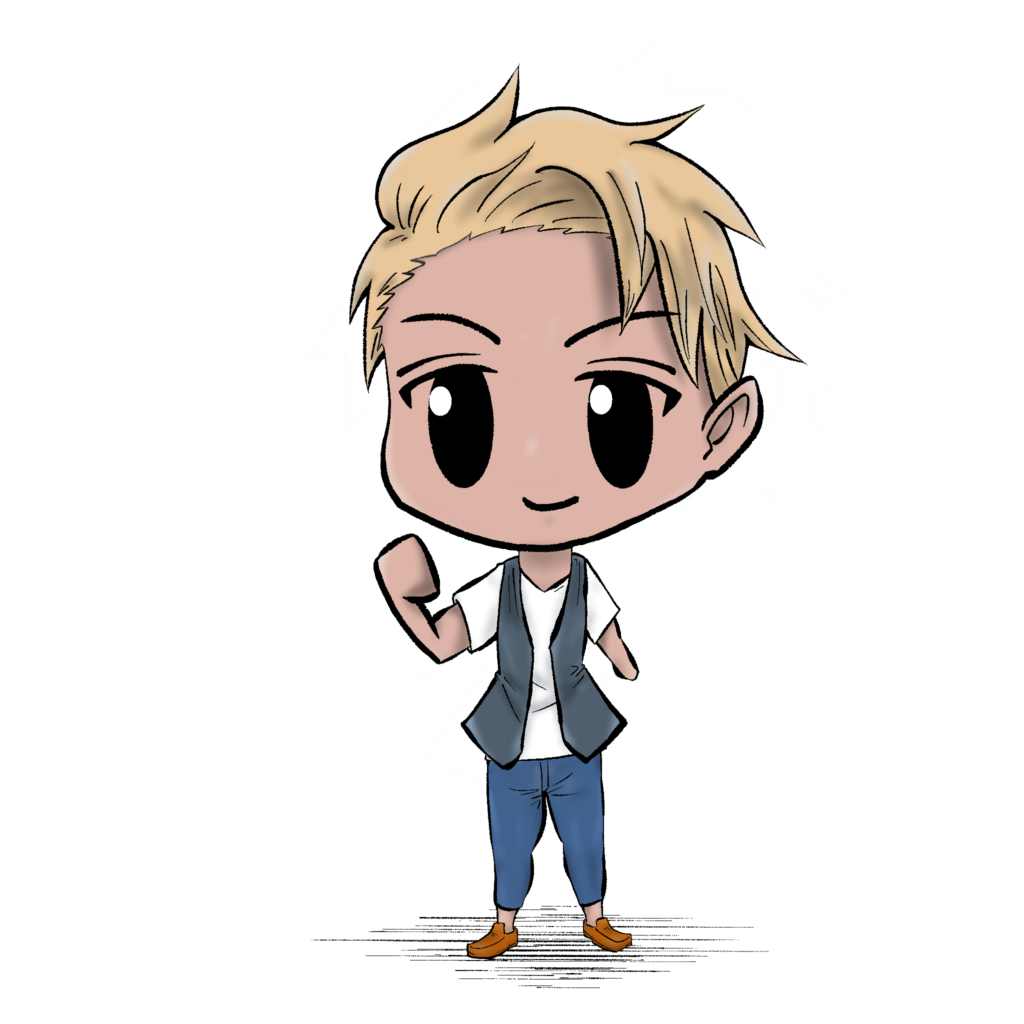
色塗りまで完成するとこのような状態で仕上がります。
背景は次の項目になりますので、ご安心ください。
最後に保存をして書き出しエクスポートをします。

画面左上にあります「三本バーのアイコン【メニュー】」を選択して「png/jpg形式でエクスポート」を選択します。
するとさらに項目が出てきますので、「png(透過)」を選択してください。
これは作業工程の中で、描いたり塗ったりしていない部分が透明状態で保存される仕組みです。
次にO-DANで背景を選びます
こちらのサイトは商用利用OKのフリー素材を揃えてくれているサイトとなります。
僕はこのサイトをよく使用するのですが、デメリットとしては「利用者が大分め、画像が被る可能性がある」と言うことです。
ただそれでも、豊富な種類から選択できますので、メリットが大きいです。
もし自分の撮った写真で使いたいものがありましたら、そちらでも問題なく次の工程へ進めます。
背景画像が決まりましたら、写真一覧から編集で正方形にしておいてください。
こちらは使用する媒体にもよりますが、LINEやTwitter、Instagramも正方形の方が編集しやすいと思いますのでオススメします。
もちろん用途によって背景のサイズは変更しても構いません。
最後にPhontoです
最後に使うアプリ「Phonto」では作成した画像と背景を合体させます!!
難しいのでは?と思う方もいるかと思いますが、めちゃめちゃ簡単です。
その手順がこちらです。

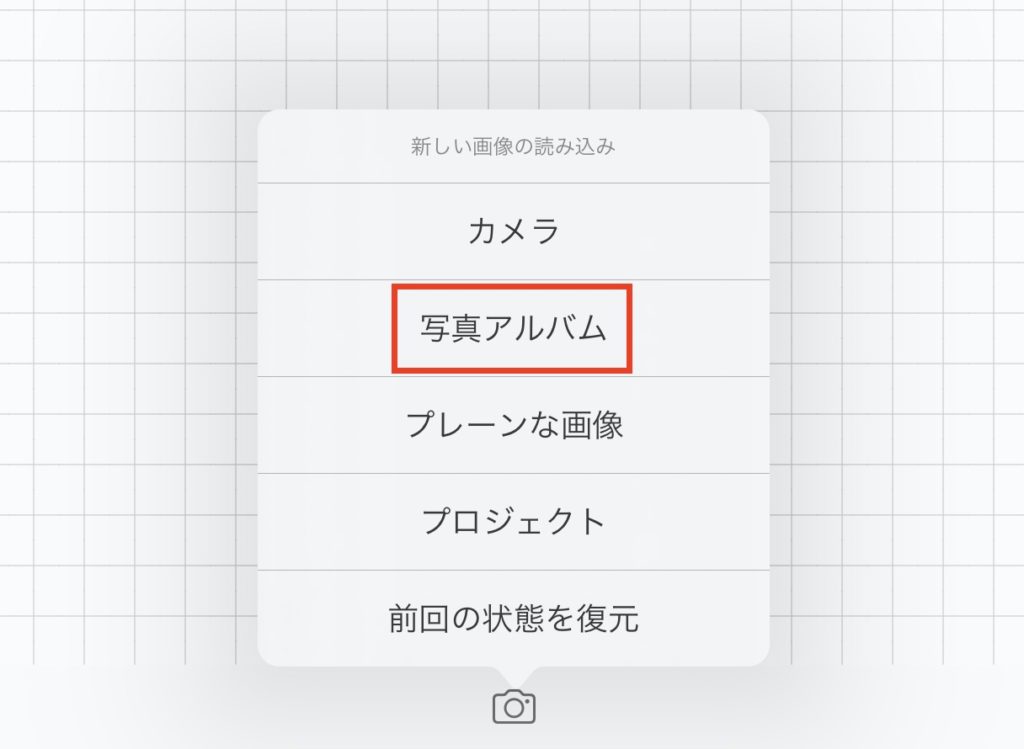
アプリを開いて下中央にあるカメラマークをタップし「写真アルバム」を選択します。
この中からまずは背景にしたい画像を選択してください。
続いて先ほど作成したオリジナルの画像を選択します。
画面左下にあります三本バー【メニュー】をタップして「画像を追加」を選びます。写真の選択画面になりますので、そこから先ほど作成したオリジナルの画像を選択してください。
するとアプリ内で背景にオリジナルの画像が貼られた状態になります。
画像をタップするとサイズや位置などを変更できますので、お好みに変更してください。
最後に画面右下の「四角に上矢印【書き出し】」をタップし、画像を保存を選択して終わりです。
完成したものがこちら
以上の手順で作ったイラストがこちらです。

MediBang Paintで今後やりたい事

今後としましては、好きなマンガキャラクターの模写をしてみたり、実際にオリジナルの漫画を書いてみようかなと思っています!
イラストレーターを目指す方であれば勉強にもなりますし、漫画家を目指す方であれば設定で白紙ではなく漫画原稿も選べますので、デジタルの練習にもなりますね!
趣味として勉強すると新しい知識も増えて、私生活が楽しくなる予感ですね。





ご意見お聞かせ下さい