せっかく時間をかけたブログ記事なのに、アイキャッチ画像が表示されない!?なんてことになっていませんか?
今回はせっかく書いたブログ記事にアイキャッチ画像が表示されない時の対処法を、僕の体験談を元にお話しします。
この記事を読んで解決できる悩みはこちらです。
- 投稿したブログ記事にアイキャッチ画像が表示されない
- アイキャッチ画像を設定する場所がわからない
この記事ではプラグインの使用せず、HTMLのコードを追加する事で解決に導きます。
初心者の僕でもできましたので、ご安心ください。
また、コードはそのまま使えますのでお気軽にご利用ください。
説明の順番としては「アイキャッチ画像を設定する場所について」をまず初めに説明させていただきます。その後「投稿したブログ記事にアイキャッチ画像を表示させる方法について」を説明していきます。
もしアイキャッチ画像を設定する場所がわかるよ。という方であれば、目次から該当の箇所へスキップしていただいても結構です。
アイキャッチ画像が表示されない時に確認するべき点

まず確認してもらいたいポイントはこちらです。
- 投稿記事を作成してある設定の欄に「アイキャッチ画像を設定」する項目があるか
- テーマエディター内のコードに、アイキャッチ画像が表示されるためのコードが入っているか
この2つを確認していただきたいです。
まずは1のアイキャッチ画像を設定する項目があるかを確認していきましょう。
アイキャッチ画像を設定する項目を表示する方法

それでは、一緒に確認を進めてみましょう。

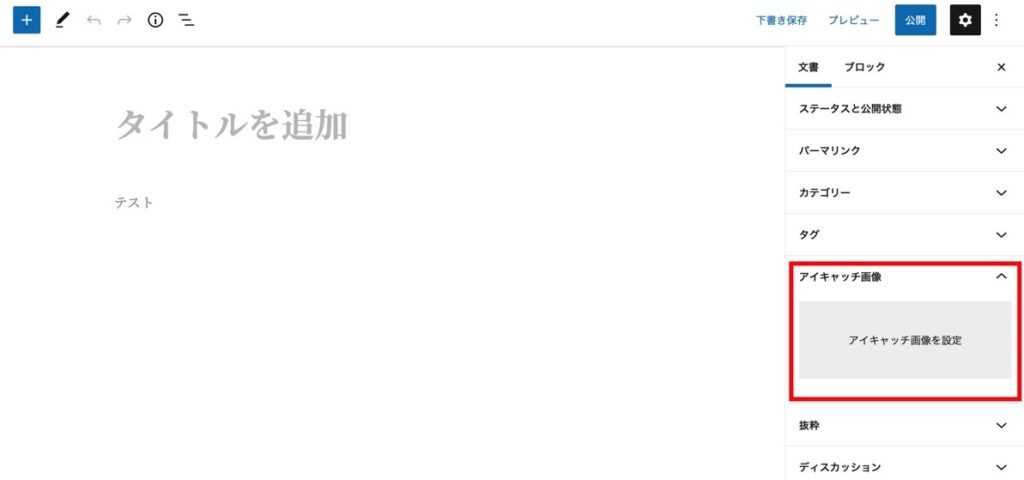
アイキャッチ画像の指定は写真の赤い四角で囲ったところで設定します。
この項目は設定(歯車マーク)をクリックすると一覧が現れます。
メディアライブラリから、もしくは画像をアップロードして選択すれば完了です。
ごく稀ですが、テーマによってこの設定する項目が出ない事があるらしいのでその時の対処法も合わせて説明します。
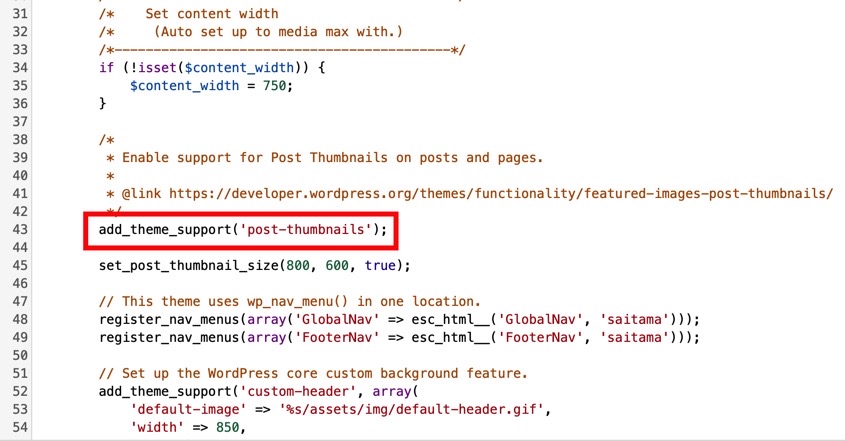
その場合はですが、WordPressの【外観】⇨【テーマエディター】⇨【テーマのための関数(functions.php)】に次のコードを入力して頂くと設定する項目が出現します。
add_theme_support(‘post-thumbnails’);

こちらの写真を見てもらうとわかる通り、赤い四角で囲った位置にコードが入っているのがわかると思います。
投稿ページにて設定できる方は、こちらのコードはすでに組まれていると思われますので、安心してください。
ブログ記事にアイキャッチ画像を表示させるには

次にこの問題です。
アイキャッチ画像は設定してあるのに、投稿した記事の中には表示されないという現象。
その原因がこちらです。
- 個別投稿のコード内に、アイキャッチ画像を表示させるためのコードがない
順を追って説明いたします。
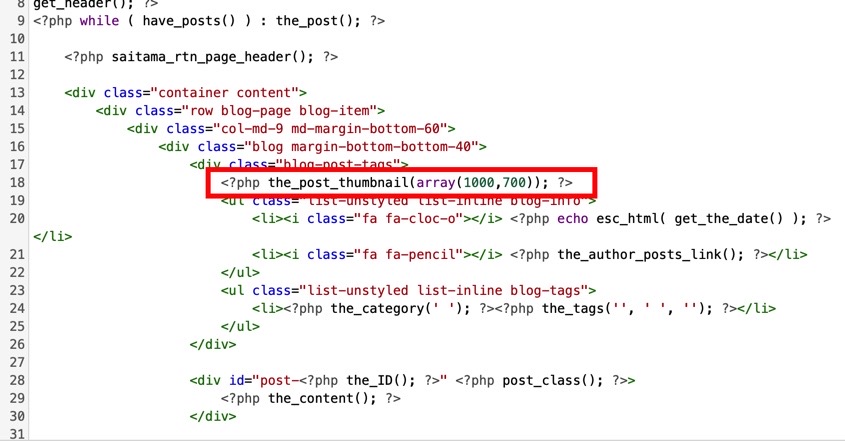
まず確認して頂きたいところですが、個別投稿(single.php)のコード内に「<?php the_post_thumbnail(); ?>」のコードがあるかを確かめてください。
確認方法はこの通りです。
【外観】⇨【テーマエディター】⇨【個別投稿(single.php)】です。

この場合ですが、赤い四角で囲ったっところにコードが入っているのがわかると思います。
後半の「array(1000,700)」は僕がサイズを指定していますので、これがない状態でもコードさえ入っていれば表示されます。
確認をしたところコードがない場合は、先ほど紹介したコードを入力してください。
また挿入する位置についてですが、基本はタイトルの下なので「<div class=”container content”>」の下に挿入していただければ、タイトルの下にアイキャッチ画像が表示されるようになります。
僕の画像ですと少し違いますが、各々のサイトの好みがありますので、確認しながら調節していただけると幸いです。
<?php the_post_thumbnail(); ?>
こちらがそのまま使えるコードになります。
ちなみに、固定ページも同様にコードを入力する事で、アイキャッチ画像を設定すれば表示されるようになります。
編集につきましては、【外観】⇨【テーマエディター】⇨【個別投稿ページ(page.php)】で確認してください。
表示されたアイキャッチ画像のサイズを変更するには

こちらは僕が使っている型をベースに説明いたします。
「<?php the_post_thumbnail(array(1000,700)); ?>」
が僕の使っているコードになります。上記コードの()の中は未入力でも表示されますのでご安心ください。
この入力してあるarrayの後に数値を入力する事で、指定された幅と高さの画像が表示されるようになります。
ちなみに最初に来る数値は幅、次に来る数値は高さとなります。
もしこだわりがあるようでしたら、参考までに入力してみてください。
特にそこまで拘らなくても、アイキャッチ画像が表示されればいいよ。という事でしたら、()の中は未入力の状態でOKです。
まとめ

確認するポイントはこちらです。
- アイキャッチ画像を設定してあるか。設定する項目があるか。
- アイキャッチ画像を表示させるコードがあるか。
もしアイキャッチ画像を設定する項目自体がなければ、「テーマのための関数(functions.php)」を表示して下記のコードを入力してみてください。
add_theme_support(‘post-thumbnails’);
そして、設定はしたけど投稿した記事に表示されないというのであれば、「個別投稿(single.php)」を表示して下記のコードを入力してみてください。
<?php the_post_thumbnail(); ?>
最後にサイズについてです。未入力のままでも問題ないのですが、拘りたいという方は()内に「array( , )」を入れてみてください。
コンマで区切った前後に数値を入れて貰えば表示されます。前半が幅、後半が高さです。
これでアイキャッチ画像が表示されるはずです。




ご意見お聞かせ下さい